
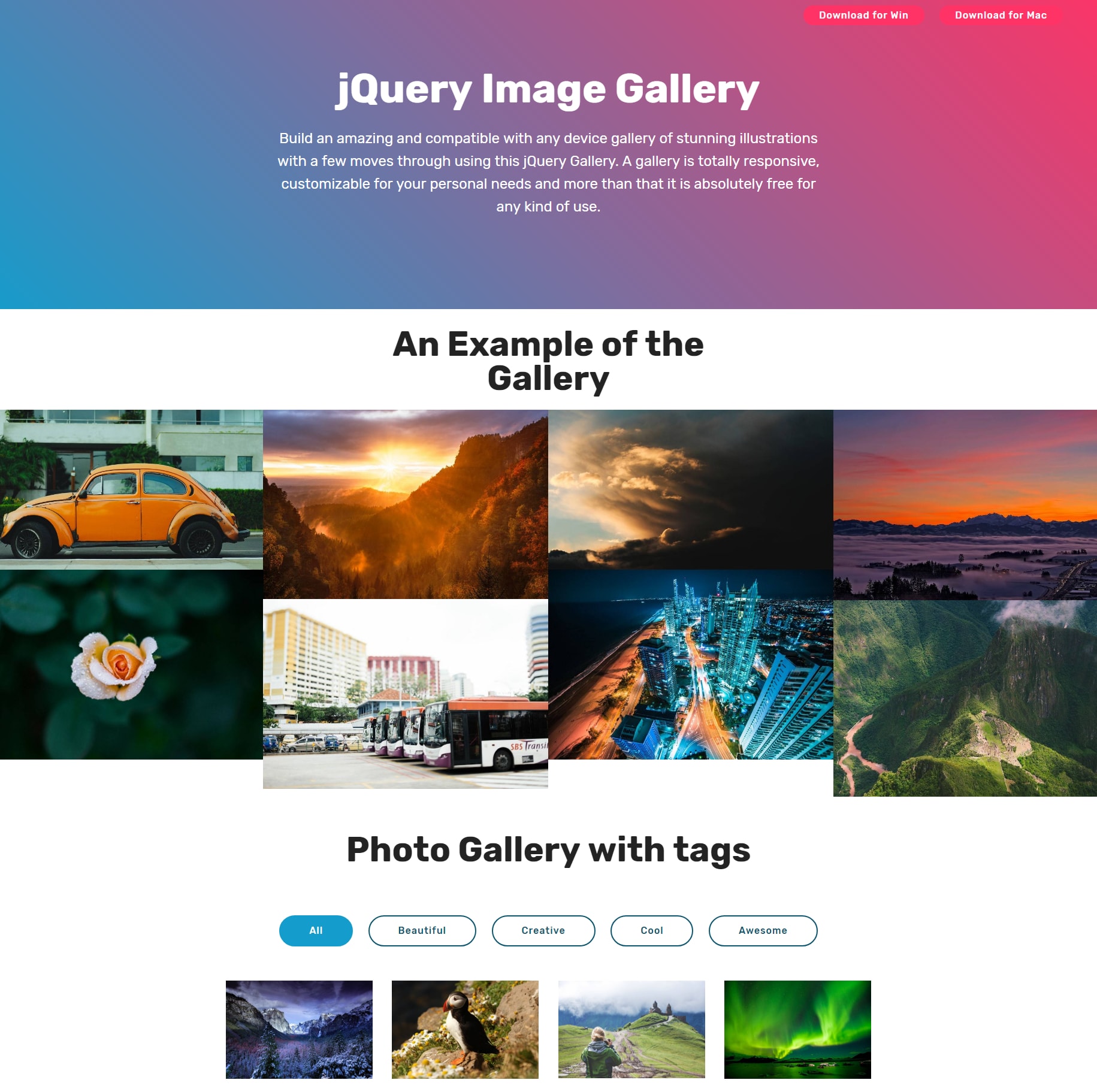
How to create responsive image gallery using HTML, CSS, jQuery and Bootstrap?
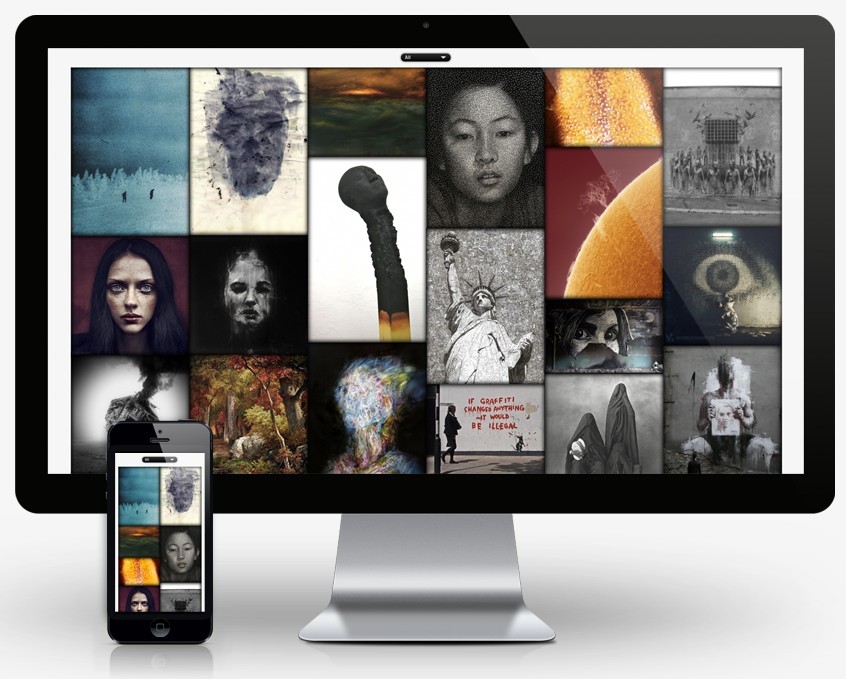
Unite Gallery is a responsive jQuery image and video gallery plugin. This gallery is very powerfull, fast and has the most of nowdays must have features like responsiveness, touch enabled and even zoom feature, it's unique effect.

Responsive Lightbox Image Gallery with jQuery — CodeHim
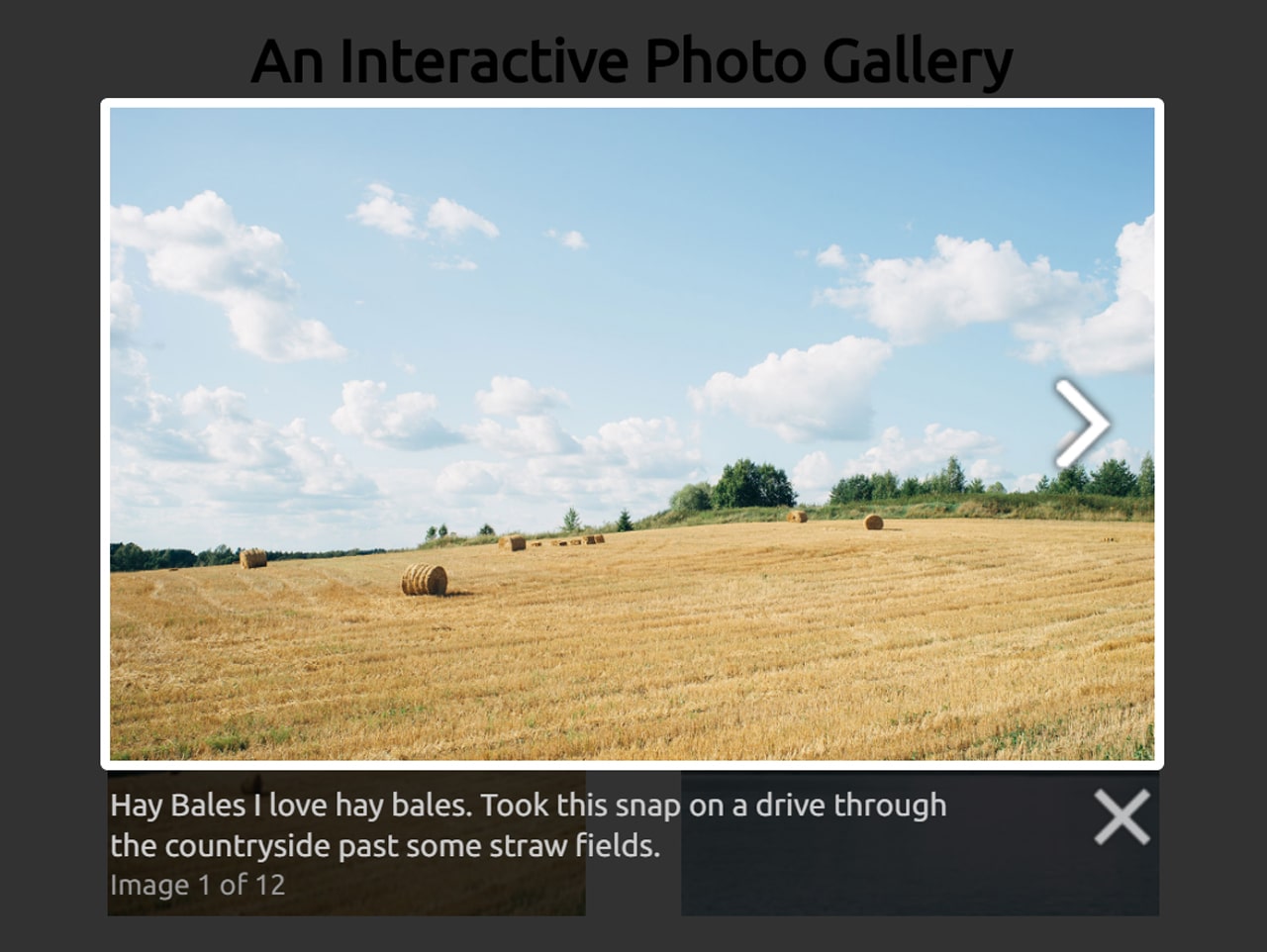
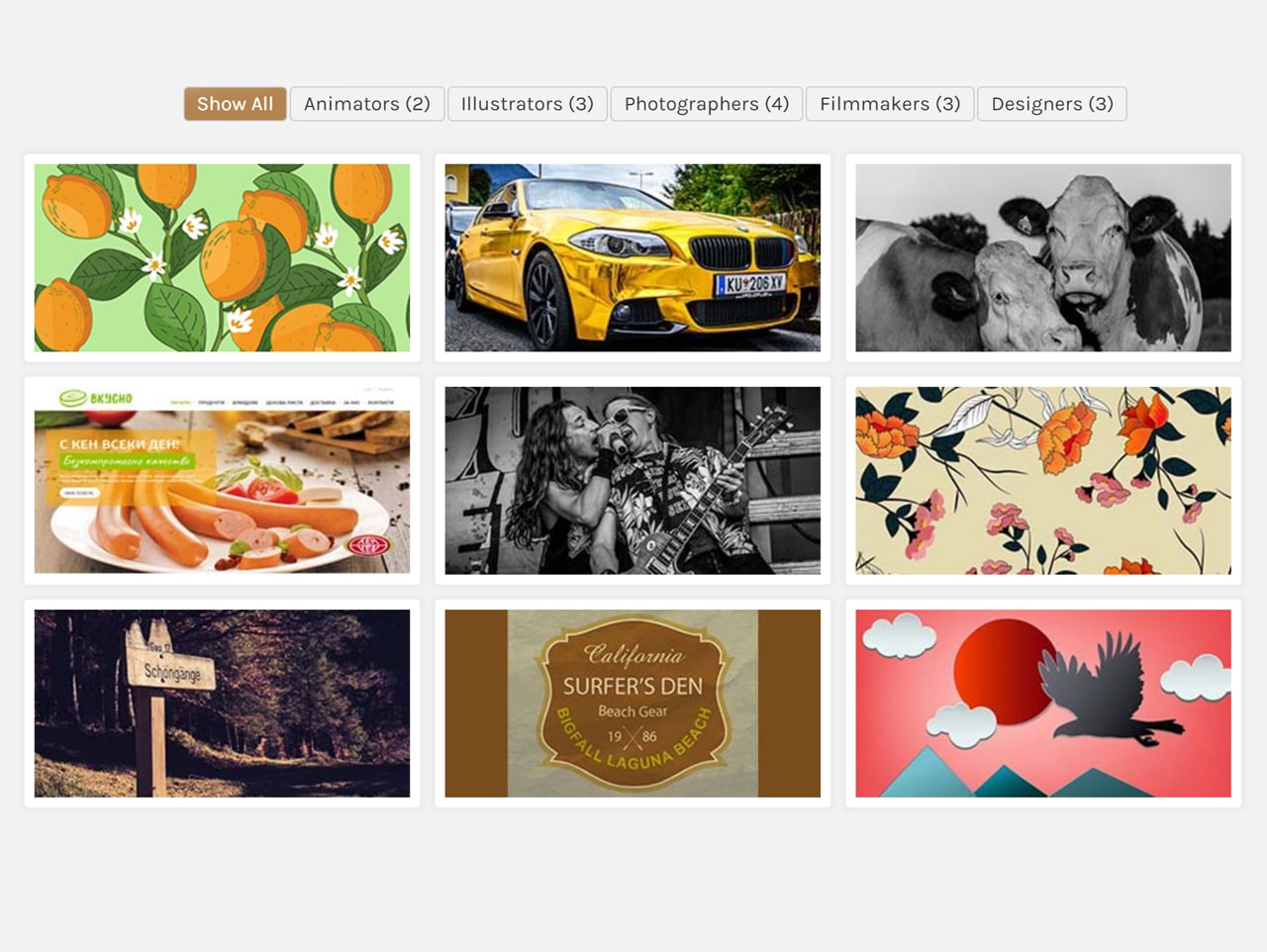
Interactive Photo Gallery is a responsive CSS & jQuery-based grid layout photo gallery with filter images by search. How to Create Lightbox Image Gallery 1. To get started using Interactive Photo Gallery, load the jQuery, Normalize CSS, and Google fonts by CDN links into your website.

5 Useful Responsive JQuery
Here, we are going to design a responsive image gallery using HTML, CSS, jQuery, and Bootstrap . Features or Functionalities to implement: Responsive images Responsive Grid System Image viewer Prerequisites: Basic knowledge of HTML, CSS, JavaScript, jQuery, and Bootstrap. Also, the user should be aware of how the grid system in Bootstrap works.

jQuery Image Gallery with Thumbnails and Zoom — CodeHim
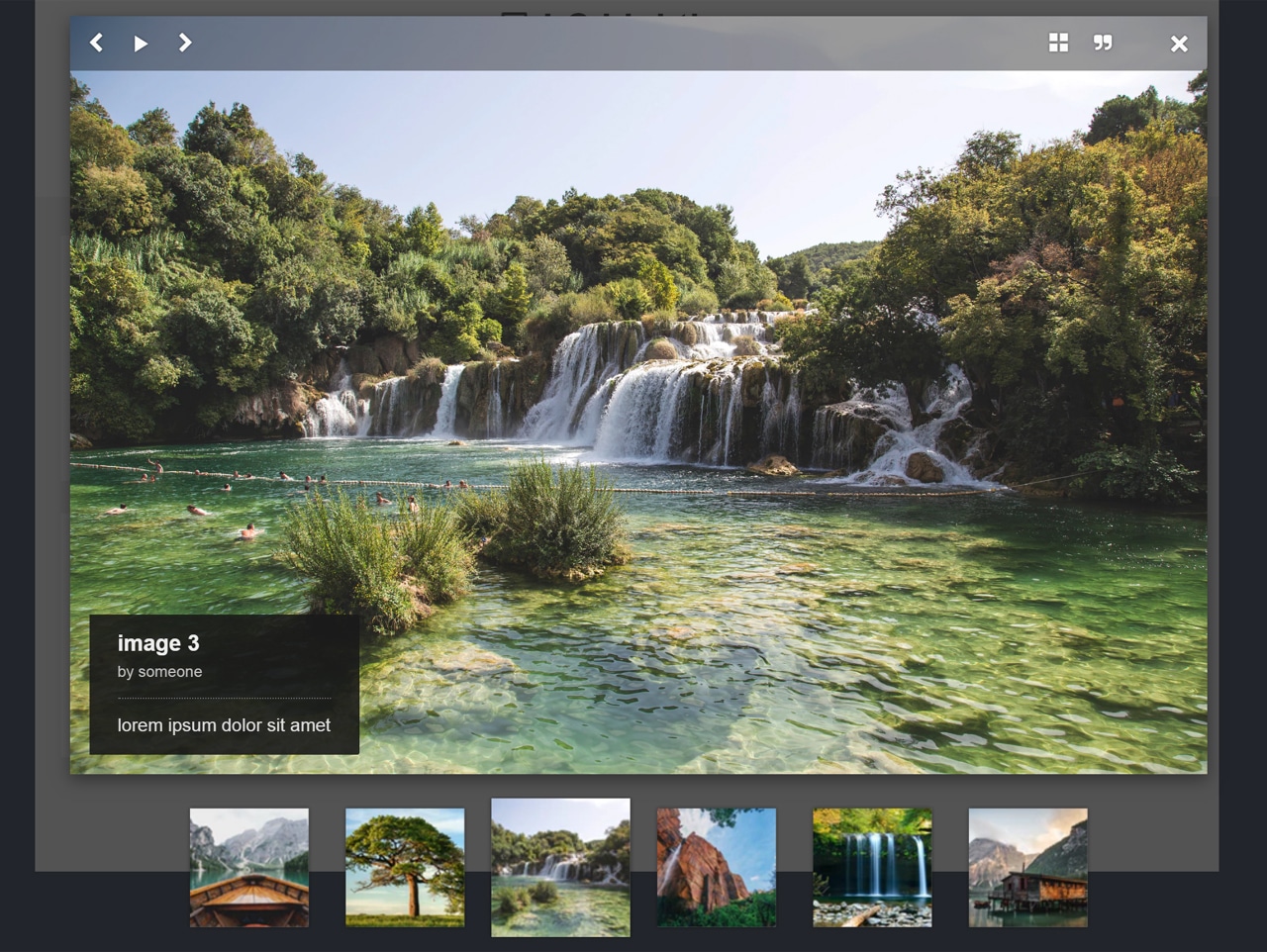
Bootstrap Photo Gallery is a simple jQuery plugin that will create a Bootstrap based responsive Photo Gallery for your images. This plugin supports variable height for the images and captions. An optional "modal" box with "next" and "previous" paging is also included. Demo & Download 2. JK Responsive YouTube and Image Gallery

Responsive Image gallery using Html Css jQuery YouTube
TOP 30 jQuery Plugins 2023. Chrome, IE8+, FireFox, Opera, Safari #gallery lightbox #Carousel. Blueimp Gallery is a powerful and multi-functional jQuery/Vanilla JavaScript plugin for creating responsive, touch-friendly and fully configurable image/ video gallery, carousel slider and lightbox gallery on the page.

jQuery Image Gallery
Fotorama is a modern and natively responsive open source jQuery image gallery plugin. Intuitive controls, great browser compatibility, thumbnails, fullscreen, and serverless images options. Supported by Uploadcare.

Learn how to create a responsive image gallery using jQuery YouTube
Responsive Fullscreen Photo Gallery - jQuery Story-Show-Gallery 3 months ago - Gallery - 23406 Views Simple Scroll Gallery is a lightweight, flexible, responsive, interactive jQuery Photo Gallery plugin created for desktop, tablet, and mobile. Demo Download Image Gallery For Mobile Devices - PhotoSwipe 3 months ago - Mobile - 34014 Views

jQuery Responsive Gallery
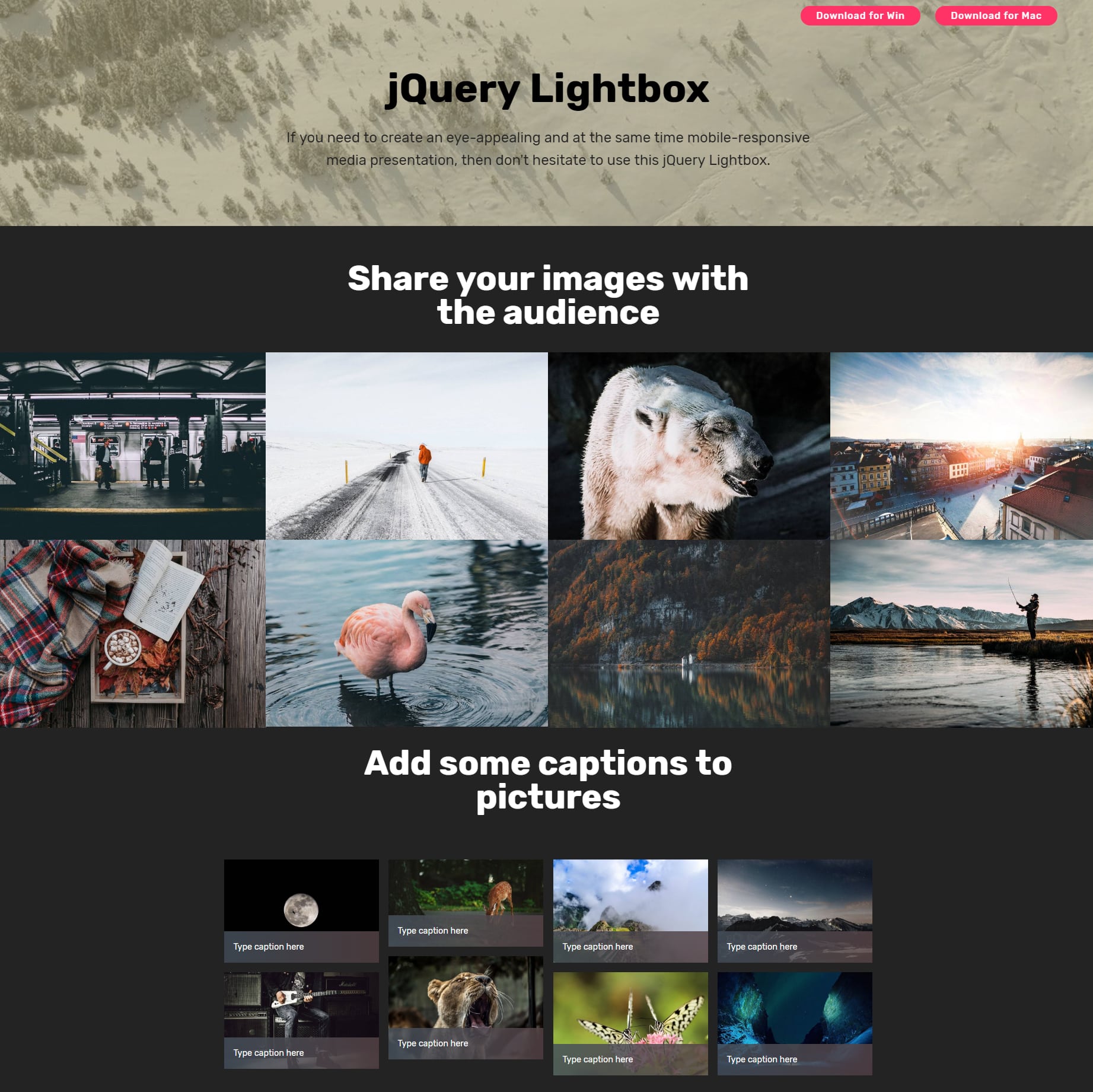
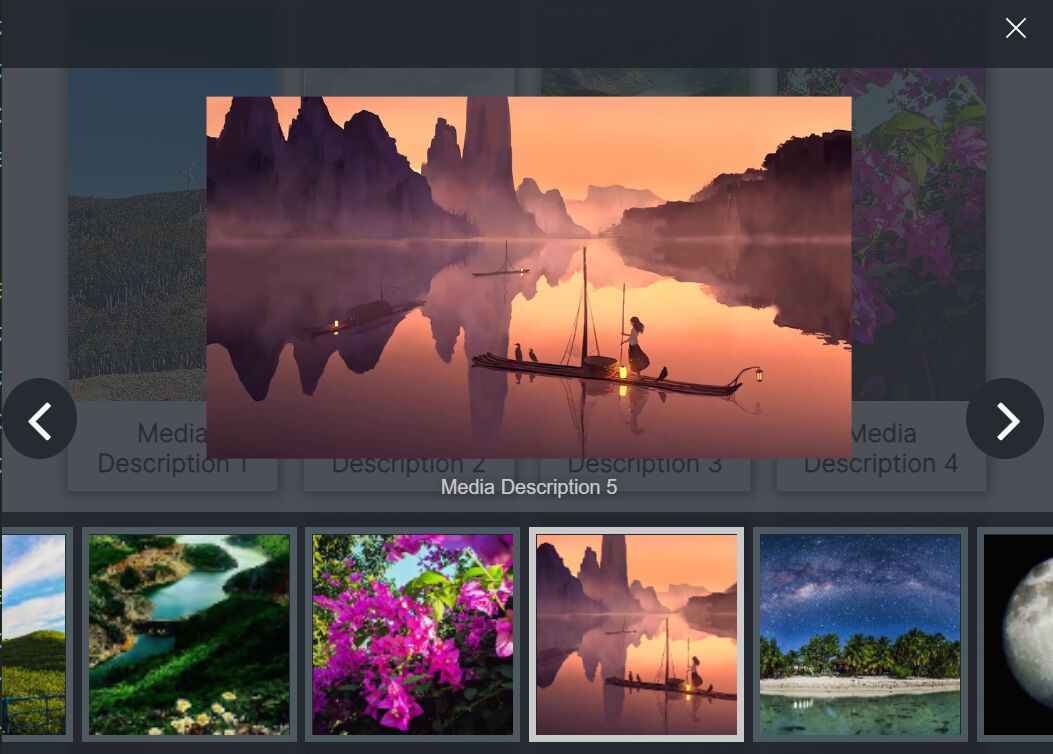
A responsive, mobile-friendly jQuery lightbox plugin to create an image gallery. It shows images in a popup box and blurs the main content when opened. Also supports a group of images to slide through each other with the next and previous buttons. How to Create Lightbox Image Gallery 1.

Responsive jQuery Image Gallery with Thumbnails Navigation Free jQuery Plugins
Yet another jQuery plugin to create a responsive image gallery with a lightbox. The "Flex Photo Gallery" is a lightweight plugin for jQuery that allows you to build a CSS flex based image grid.

Javascript Image Gallery
TOP 30 jQuery Plugins 2023 Chrome, IE10+, FireFox, Opera, Safari #image lightbox #Photoshop A minimal, clean, responsive photo gallery written in JavaScript (jQuery), HTML, and CSS. Features: Responsive layout based on CSS Grid. Smooth hover effects. Open the image in a fullscreen lightbox popup. How to use it: 1. Add images to the gallery. 01

Simple Responsive Lightbox Gallery with CSS & jQuery — CodeHim
PhotoSwipe: Responsive JavaScript Image Gallery PhotoSwipe 5.4.3 JavaScript image gallery and lightbox Documentation and examples Photos by Luca Bravo What's new in v5 Code quality and rewrite in ES6 The script is now distributed as an ES module and does not require a build step to use.

Learn how to create a responsive image gallery using jQuery Part 2 YouTube
1. AviaSlider AviaSlider is a very flexible and easy to use image slideshow plug-in built with jQuery. It has a set of really unique transitions that I have not seen anywhere else, as well as some basic transitions. It comes with an image pre-loader so the slider starts working only when images are loaded and ready to be presented.

Responsive & TouchFriendly jQuery Gallery Lightbox Plugin lightGallery Free jQuery Plugins
Yet another lightweight and responsive filter gallery with jQuery and CSS3. The plugin, "Filtered Image Gallery" provides a responsive grid layout for images and generates image filtering tags dynamically. This simple gallery plugin is best to show portfolios and product items with an image filter.

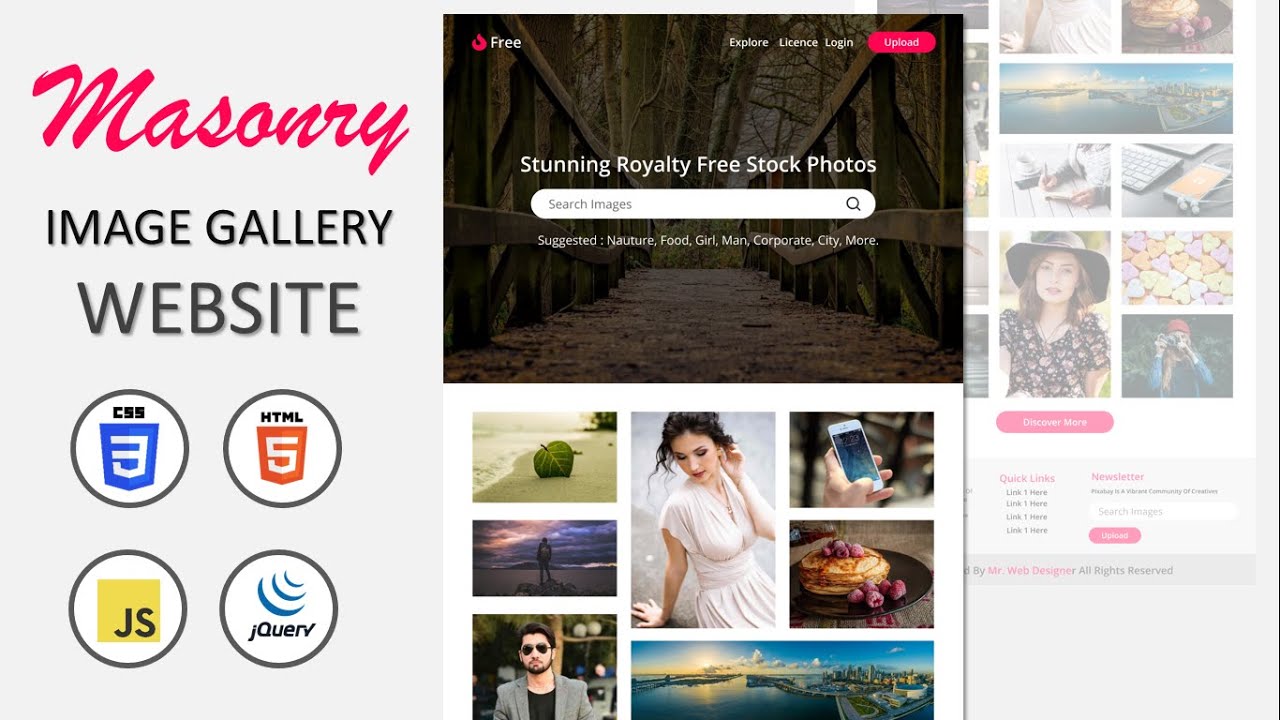
How To Make Responsive Image Gallery Website Design Using HTML CSS & JQUERY
15 Best Responsive jQuery Image Gallery Plugins by Henri — 02.08.2019 Today i have a collection of 15 best responsive jquery image gallery plugins that will help you create a beautiful responsive image gallery with many stunning effects, transitions for your website. LightGallery With this plugin, you just install the library and let it run.

Responsive and MobileFriendly jQuery Gallery Plugin galereya Free jQuery Plugins
Responsive Image Gallery with jQuery Lightbox HTML HTML xxxxxxxxxx 72 1 55 jQuery Galleries September 20, 2022 Collection of free jQuery gallery code examples and plugins from Codepen and Github. Update of October 2021 collection. 8 new items. Calle April 12, 2022 demo and code download Made with HTML / CSS / JS About a code Gallery Details Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes
Responsive Filter Gallery with jQuery and CSS3 — CodeHim